
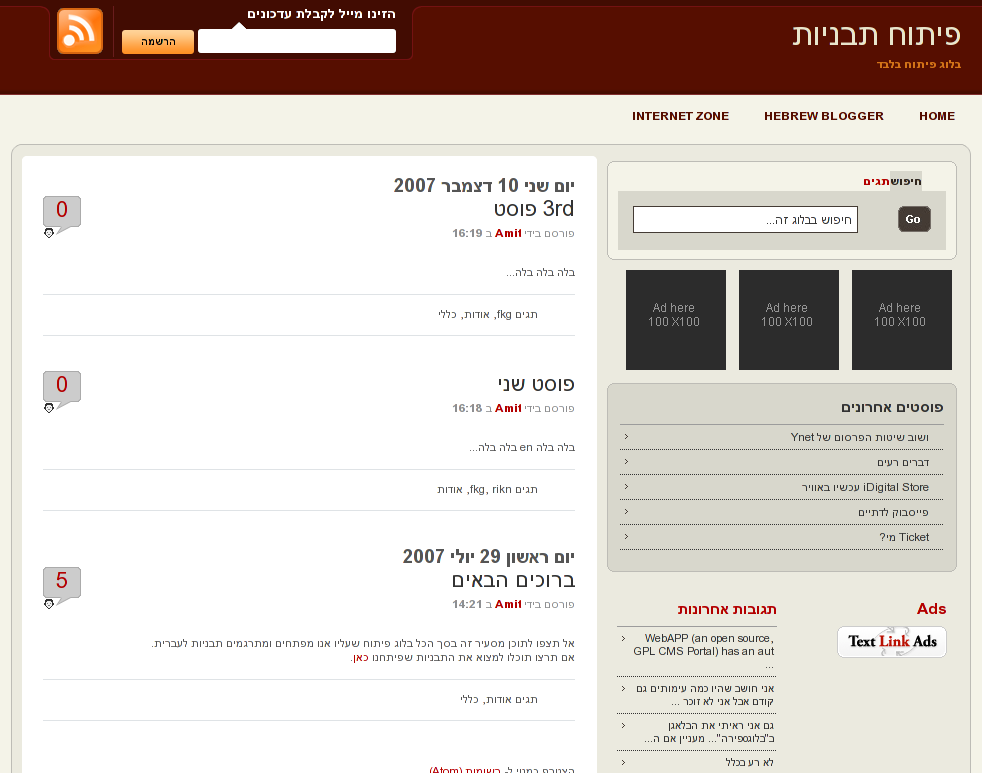
תבנית מקצועית שמיועדת במקור לוורדפרס והומרה לבלוגר על ידי Jacky Supit מהבלוג jackbook מתורגמת לעברית ולעבודה מימין לשמאל (RTL).
אפשר לראות את התבנית לוורדפרס אנגלית בפעולה כאן (demo).
את התבנית אפשר להעתיק כרגיל (כמו שמפורט במדריך הזה). לאחר העתקת התבנית עליכם להגדיר את הקישורים בסרגל העליון ואת שאר הווידג'טים שנמצאים בעמוד "רכיבי הדף" של הבלוג שלכם.
בנוסף עליכם לערוך את הקישור להרשמה במייל. אם אתם רשומים לפידברנר ומפעילים כבר עידכונים במייל הכנסו לעמוד עריכת התבנית (פריסה > ערוך HTML) וחפשו את האיזור שמתחיל בקוד:
עליכם להחליף את השורה הראשונה בFEED-ID שמופיע בפידברנר שלכם ואת השורה השניה בשם הבלוג שלכם.
התבנית מכילה המון אפשרויות מתקדמות וכוללת בין השאר: חיפוש מובנה, מקום לפרסומות, RSS מובנה ועדכונים במייל (באמצעות פידברנר).
הורואת לשימוש:
בנוסף עליכם לערוך את הקישור להרשמה במייל. אם אתם רשומים לפידברנר ומפעילים כבר עידכונים במייל הכנסו לעמוד עריכת התבנית (פריסה > ערוך HTML) וחפשו את האיזור שמתחיל בקוד:
<div class='subscribeform'>
באיזור זה מופיעות השורות הבאות:
YOUR-FEED-ID-HEREYOUR BLOG NAME HERE
הי עמית
השבמחקבזכות הבלוג שלך אני לומדת לעצב את הבלוג
אולי בסוף אני גם אלמד HTML
התלבשתי עם העיצוב הזה ומצא חן לי, אבל שלוש שאלות להרגע:
1. יש לו טאבים בחלון העליון
2. התגובות אצלו, נכתבות בעמוד ןלא פותחות חלון חדש
אפשר לעשות את זה גם בעברית?
3.אם אני מורידה את רכיבי הפרסומת, איך אני מחזירה אותם. בתפוז, זה לא נמחק, זה רק יורד מהתצוגה, לא כל כך הבנתי פה, איך מחזירים משהו שנמחק.
תודה על ההתייחסות ואני מקווה שאני לא מציקה לך יותר מידי
היי נועה,
השבמחקאת ממש לא מציקה.
1. כן, יש לו קישורים (לא טאבים) בחלק העליון. את יכולה לערוך אותם בהגדרות הפריסה.
2. בקשר לתגובות, את יכולה לבחור בהגדרות הבלוג איך הם יפתחו וזה לא אמור להיות מוגדר בתבנית.
3. את יכולה להוריד את רכיבי הפרסומות (הם ימחקו. שלא כמו בתפוז) ואחר כך ליצור רכיבים חדשים בהגדרות הפריסה ולהכניס בהם כל מה שתרצי. לחלופין את יכולה פשוט לערוך את הרכיבים הקיימים או להחליף אותם בלי למחוק.
בקשר לשאלה 2 גם את הגדרות השפה את יכולה לשנות בהגדרות הבלוג. זה ישנה גם את השפה של עמוד התגובות.
השבמחקועוד משהו קטן, אני לא בטוח שהבנתי לגמרי את השאלות ששאלת ולכן ניסיתי להכנס לבלוג שלך ולראות במה מדובר אבל הבלוג שלך נחסם משום מה על ידי אינטרנט רימון וזה אומר שאני לא יכול לגשת אליו מהמוסד האקדמי שבו אני לומד. תצטרכי לפרט יותר בשאלות כדי שאוכל לעזור לך.
הי עמית
השבמחקתודה על ההתייחסות שלך.
קודם כל חבל שאתה לא יכול להכנס לבלוג.
האם יש משהו שאני יכולה לעשות?
לגבי התגובות:
בבלוג המקורי, הוספת תגובה נמצאת בחלון הרשומה ולא פותחת חלון. ראיתי הסברים לגבי זה בבלוג של ניצן
http://n2b.org/
אבל אני לא מבינה מספיק בתכנות כדי להתעסק עם זה.
עוד משהו
השבמחקמשום מה, אני לא מצליחה לייצר רווחים ברשומה.
הדרך היחידה שהצלחתי היא ללחוץ על כפתור עם שני פסיקים הפוכים, אבל אז הוא הוסיף שני קווים מעצבנים ברשומה.
זה לא היה לי ברשומה הקודמת.
יודע משהו על זה?
קוראים לכפתור רכיב BLOCKQUOTE
ניסיתי לשנות את הגדרת: המר רשומות, מכן ללא, אבל אז הוא מחק את הרווחים ברשומה הקודמת.
ניצן כתב מדריך מצויין עבור וורדפרס. זה לא רלוונטי עבור הבלוג שלך.
השבמחקבבלוגר, הוספת תגובה עובדת בצורה שונה לגמרי. יש לך 2 אפשרויות: או שיפתח חלון חדש או שבאותו החלון המשתמש יועבר לעמוד הוספת תגובה.
אני אישית לא אוהב את העובדה שכדי להוסיף תגובה הגולש צריך לצאת מהבלוג, אבל בינתיים לא מצאתי אפשרות אחרת.
אם אני אמצא משהו אני אעדכן כאן.
בקשר לרווחים, לא הבנתי מה את מנסה לעשות? פסקה חדשה?
הי עמית
השבמחקהצלחת להכנס לבלוג שלי?
נתתי לך קרדיט, למרות שעדיין אין לי קוראים כי עוד לא עברתי מתפוז, אני רוצה להרגיש שלמה עם עצמי לפני שאני עושה את זה.
נתתי את הדוגמה של ניצן כי חשבתי שלמי שמבין בכל הHTML הזה, זה אומר משהו.
בבלוג בגרסה באנגלית, הוספת תגובה נמצא בחלון הפוסט
הנה קישור למה שאני מתכוונת
http://cssace.com/get-a-copy-of-any-theme-at-premiumthemesnet-for-free/
זה בעיני יותר נוח ויפה לכתוב כך את התגובה מאשר שיפתח חלון
לגבי הרווחים, כן, פסקה חדשה. לא משנה כמה אנטרים נתתי ברשומה הזאת בשמירה הוא מחק אותם.
לעומת זאת כשכתבתי בתפוז והעתקתי לכאן, אז הרווחים נשמרו.
בסופו של דבר הבינו באינטרנט רימון שהבלוג שלך לא מזיק ופתחו אותו לגלישה...
השבמחקבקשר לתגובות הבנתי למה את מתכוונת אבל במערכת הבלוגים "בלוגר" אין אפשרות להוסיף טופס תגובה כמו שאת רוצה. אני יודע שהאפשרות קיימת בתפוז, ישראבלוג וורדפרס, אבל בבלוגר אין אפשרות כזאת (כנראה מטעמי אבטחה).
אם אמצא אפשרות כזאת אעדכן כאן.
אני יוצר פסקה חדשה באמצעות שני "אנטרים". אם זה לא עובד אצלך נסי לשנות בהגדרות "קביעת פורמט" את ההגדרה "המר שורות חדשות" ל"כן".
אבל ראית את זה בבלוג ההוא באנגלית?
השבמחקזה שהמרת לעברית?
שמחה שהתברר שאני לא מזיקה
ותודה על כל ההשתדלות שלך בשבילי
הבלוג ההוא מבוסס וורדפרס. שם האפשרות קיימת. התבנית שלך קיימת גם לוורדפרס וגם לבלוגר אבל לכל מערכת יש את המגבלות שלה. התבנית רק עוטפת ומציגה את מה שהמערכת מאפשרת לה להציג.
השבמחקנועה,
השבמחקאת כולה לנסות את disqus או אחד מהשירותים האלה אבל אני לא יודע עד כמה הם תומכים בעברית ובכתיבה מימין לשמאל. אני מתכוין לערוך ניסוי דומה בקרוב.
הי עמית
השבמחקטוב, אז נרשמתי לדיסקס.
הם עדכנו לי את התבנית אבל זה יצא מגעיל אז הורדתי את זה.
זה באנגלית, ולמרות שחיפשתי ב HTML לא מצאתי את המשפט שרציתי להחליף לעברית ואני ממש לא מבינה בזה אז לא רציתי לחרב כלום.
דבר שני, זה משמאל לימין וזה יצא מהרשומה שמאלה ויש לי שריטה בנוגע לאסתטיות (אם לא שמת לב עד עכשיו:-)
דבר שלישי, האייקון שלהם גדול ותקוע שם. אולי אם כל היתר היה בסדר, הייתי רואה את זה אחרת.
והדבר האחרון, לפע מה שראיתי באתר, אפשר לנהל את התגובות משם, אז הם בעצם בתוך הבלוג שלי. אין פה סכנה לפריצה?
יום טוב ותודה
זה די צפוי שהתמיכה שלהם בעברית לא תהיה מושלמת. כמו שכתבתי אני אנסה את זה בקרוב.
השבמחקבקשר לסכנה: יש להם גישה לתגובות באמצעות הסקריפט שנתקנת אצלך ובעצם כל התגובות נשמרות אצלהם ולא בבלוגר, לכן יש להם גישה מלאה לתגובות (רק לתגובות). אני לא חושב שיש מקום להיסטריה.
סבבה
השבמחקאם יצא לך להפוך את זה לעברית, אשמח אם תעדכן
תודה
התחלה טובה לפתרון:
השבמחקhttp://heblogger.blogspot.com/2008/06/blog-post.html
תגובה זו הוסרה על ידי המחבר.
השבמחקשלום, יש לי בעיה.
השבמחקערכתי ועדכנתי את התבנית לפי הקישור שפירסמת, אבל משום מה יש לי בעיה במראה הבלוג אחרי עידכון התבנית.
ראו:
אמור להיות:
http://imageshack.us/scaled/landing/5/t1fi.png
אצלי:
http://imageshack.us/scaled/landing/15/ln7r.jpg
יש לך או למישהו מושג מה הבעיה ואיך אפשר לפתור אותה?
תודה :)